在web开发、测试或仅仅是想要体验手机网页浏览效果的场景下,使用谷歌浏览器(google chrome)模拟手机设备变得尤为实用。以下是一份详细的操作步骤指南,帮助你轻松实现这一目标。
首先,确保你已经安装了最新版本的谷歌浏览器。接下来,打开你想要模拟的手机网页。
1. 进入网页:在浏览器地址栏输入你想要模拟的网页url,并按下回车键。
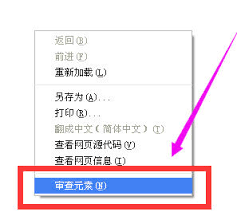
2. 打开开发者工具:通常有两种方法可以打开开发者工具。一是右键点击网页的任意位置,选择“检查”或“inspect”;二是直接使用快捷键`ctrl+shift+i`(windows/linux)或`cmd+opt+i`(mac)。
在开发者工具面板打开后,你需要切换到设备模式以模拟手机浏览效果。
1. 寻找设备图标:在开发者工具的顶部菜单栏中,找到一个类似手机和平板电脑交叉的图标,点击它。这个图标通常位于元素检查器(elements)旁边。
2. 启用设备模式:点击图标后,浏览器窗口会重新布局,模拟出一个手机屏幕的界面,同时开发者工具面板也会切换到“device”选项卡。
在设备模式下,你可以进一步配置模拟的具体手机型号、屏幕尺寸、分辨率等参数。
1. 选择设备类型:在“device”选项卡中,你可以看到一个下拉菜单,列出了多种手机和平板电脑的型号。选择你想要模拟的设备。
2. 调整屏幕参数:如果需要更精细地控制屏幕尺寸、分辨率和像素比,可以点击“edit”(编辑)按钮,手动输入相应的数值。
3. 网络条件模拟:在设备模式的底部,你还可以模拟不同的网络条件,如慢速3g、wi-fi等,以测试网页在不同网络环境下的加载表现。
配置完成后,你就可以开始模拟手机浏览网页的效果了。
1. 实时预览:在设备模式下,所有对网页的操作都会实时反映在模拟的手机屏幕上,包括滚动、点击、缩放等。
2. 调试与开发:利用开发者工具的其他功能,如控制台(console)、网络(network)、源代码(sources)等,对网页进行调试和开发。
3. 保存与分享:如果你需要保存当前的模拟配置或与他人分享,可以在开发者工具的设置中找到相关选项。

通过以上步骤,你就能轻松地在谷歌浏览器中模拟手机浏览网页的效果,无论是进行网页设计、测试还是日常浏览,都能获得更加便捷和真实的体验。

在数字化时代,照片作为我们记录生活点滴的重要载体,其数量往往随着时间的积累而快速增长。如何高效、有序地管理这些照片,成为了许多人的需求。百度网盘,作为一款功能强大的云存储服务应用,不仅提供了海量的存储空间,还内置了多种便捷工具,帮助用户轻松整理归纳照片。以下,

在当今这个通讯发达的时代,我们经常会遇到各种不必要的电话骚扰。苹果手机为用户提供了来电拦截功能,以帮助用户过滤掉这些不想要的电话。通过合理的设置,您可以轻松地管理您的来电列表,让您的手机更加智能化。开启苹果手机的来电拦截功能首先,您需要确保您的iphone操作

随着人工智能技术的快速发展,数据标注作为ai训练中的重要环节,越来越受到人们的关注。数据标注是指将原始数据进行处理、分类和标记,使其成为可以被机器学习算法识别和理解的形式。而在这个过程中,数据标注工具起到了至关重要的作用。什么是数据标注工具?数据标注工具是一种

在当今快节奏的生活环境中,手机已成为我们日常生活的重要组成部分。荣耀手机作为市场上的知名品牌之一,其功能强大且操作简便。然而,有些用户在尝试下载并安装一款名为“一键锁屏”的应用时遇到了困难。本文旨在探讨这一问题可能的原因及解决方案。常见原因分析1.权限设置问题

在当今社会,随着科技的发展和健康意识的提升,智能穿戴设备如华为手表等产品越来越受到人们的喜爱。与此同时,医疗保险作为保障人们健康的重要工具,其政策和服务也在不断更新和完善。近期,网络上流传着一种说法,即可以通过医保购买华为手表这样的智能穿戴设备。这一说法引发了

在现代计算机使用过程中,蓝屏(也称蓝屏死机或bsod)是用户常常遇到的问题之一。它不仅中断了用户的正常工作流程,还可能导致重要数据的丢失。蓝屏的原因多种多样,涉及硬件、软件以及系统配置等不同层面。本文将从多个维度深入探讨电脑蓝屏问题的根本原因。硬件故障硬件问题