在微信小程序的开发过程中,开发者们可能会遇到数字显示出现毛刺的问题,这不仅影响用户体验,还可能对品牌形象造成负面影响。本文将从多个维度分析微信小程序显示数字出现毛刺的原因,并提出相应的解决方案。
微信小程序中的数字显示毛刺,首先可能是由于字体选择不当或字体渲染问题引起的。
1. 字体兼容性:不同操作系统和设备对字体的支持程度不同,可能导致数字在不同设备上显示时出现毛刺。例如,某些字体在ios系统上可能渲染效果不佳,而在android系统上则表现正常。
2. 字体设置:在微信小程序中,如果未明确指定字体,系统可能会默认使用某种字体,这种字体可能不适合数字显示。此外,字体大小、粗细等属性的设置也可能影响数字的显示效果。
解决方案:
- 明确指定字体,如使用`font-family: microsoft yahei;`等通用且兼容性好的字体。
- 调整字体大小、粗细等属性,确保数字在不同设备上都能清晰显示。

样式冲突是微信小程序开发中常见的问题,当多个样式文件对同一元素进行样式设置时,可能会导致样式错乱,进而影响数字的显示效果。
1. 样式文件冲突:不同的样式文件可能定义了相同的元素样式,但属性值不同,导致样式冲突。
2. 优先级问题:在css中,选择器的优先级决定了样式的应用顺序。如果优先级设置不当,可能导致关键样式被覆盖。
解决方案:
- 检查并合并冲突的样式文件,确保每个元素只有一个明确的样式定义。
- 使用css选择器提高关键样式的优先级,确保数字样式能够正确应用。
在微信小程序中,单位的使用对显示效果有重要影响。如果使用不当,可能导致数字在不同设备上显示不一致,出现毛刺。

1. 长度单位选择:建议使用rpx(responsive pixel)作为长度单位,以实现不同设备屏幕的适配。如果使用px单位,可能导致在不同设备上显示效果不一致。
2. 媒体查询缺失:对于需要特别适配的设备或屏幕尺寸,应使用媒体查询来定义不同的样式。
解决方案:
- 将px单位替换为rpx单位,确保数字在不同设备上都能保持一致的显示效果。
- 使用媒体查询对不同设备屏幕进行样式适配,确保数字在不同屏幕尺寸上都能清晰显示。
微信小程序中的组件使用不当也可能导致数字显示出现毛刺。
1. 组件样式冲突:组件的样式可能与页面其他元素的样式冲突,导致数字显示异常。
2. 组件未正确声明或引入:如果组件未在app.json中声明或在页面的json配置文件中未正确引入,可能导致组件在页面中不显示或显示异常。
解决方案:
- 检查组件的样式设置,确保与页面其他元素的样式不冲突。
- 确认组件已经在app.json中声明,并检查页面的json配置文件是否已正确引入组件。
在开发过程中,调试与测试是确保数字显示效果的关键环节。
1. 使用开发者工具:微信小程序开发者工具提供了丰富的调试功能,可以帮助开发者快速定位并解决问题。
2. 跨设备测试:在不同的操作系统和设备上进行测试,确保数字在所有目标设备上都能清晰显示。
总结:
微信小程序显示数字出现毛刺的问题可能由多种原因引起,包括字体问题、样式冲突、单位使用不当、组件使用不当等。为了解决这些问题,开发者需要仔细检查代码,遵循微信小程序的开发规范,使用微信小程序开发者工具进行调试和测试。通过明确指定字体、合并冲突样式、使用rpx单位、正确声明和引入组件等措施,可以有效解决数字显示毛刺的问题,提升用户体验。

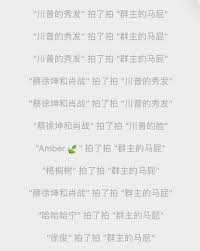
微信,这个几乎覆盖了我们日常沟通每一个角落的社交软件,总是在不经意间给我们带来惊喜。最近,微信悄然上线了“拍一拍”功能,让好友之间的互动变得更加生动有趣。那么,这个拍一拍功能究竟怎么用呢?让我们一起来探索吧!一、发现拍一拍功能首先,你需要确保你的微信版本是最新

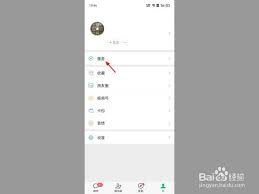
在微信运动步数排行榜中,封面图片不仅是个人风格的展示,也是彰显个性的重要方式。一个有趣或独特的封面图片,往往能吸引更多好友的关注。那么,如何设置微信运动步数排行榜的封面图片呢?以下是详细步骤:一、打开微信运动首先,确保你已经打开了微信app,并在底部菜单栏中找

在日常生活中,我们常常需要与朋友分享地理位置信息,比如约定见面地点、推荐餐厅或景点等。高德地图作为一款功能强大的导航软件,提供了便捷的位置分享功能,尤其支持通过微信将位置快速传递给好友。本文将详细介绍如何使用高德地图的位置分享功能,并解答一些常见的疑问,帮助您

在移动互联网时代,便捷的支付方式已经成为我们生活中不可或缺的一部分。而作为国内最受欢迎的社交和支付平台之一,微信再次推出了令人眼前一亮的新功能——“先用后付”。这项功能不仅让我们的生活更加便利,还彻底改变了传统的消费模式。什么是“先用后付”?简单来说,“先用后

随着移动支付的普及,微信零钱成为了许多人日常生活中不可或缺的一部分。然而,为了保障用户的资金安全,微信对零钱的使用和提现设置了不同的限额。对于部分用户来说,这些限额可能会带来不便。那么,在2025年,如何解除或调整微信零钱的限额呢?本文将为您提供详细的教程和实

随着科技的飞速发展,面容支付已经成为现代智能手机支付的重要组成部分,为我们的生活带来了极大的便利。苹果手机以其卓越的安全性和便捷性,在面容支付领域尤为突出。那么,如何在苹果手机上开启微信的面容支付功能呢?本文将从准备工作、系统设置、微信设置以及注意事项等多个维

时间:2025/03/21

时间:2025/03/20

时间:2025/03/20

时间:2025/03/19

时间:2025/03/19

时间:2025/03/18

时间:2025/03/18

时间:2025/03/18

时间:2025/03/18

时间:2025/03/18